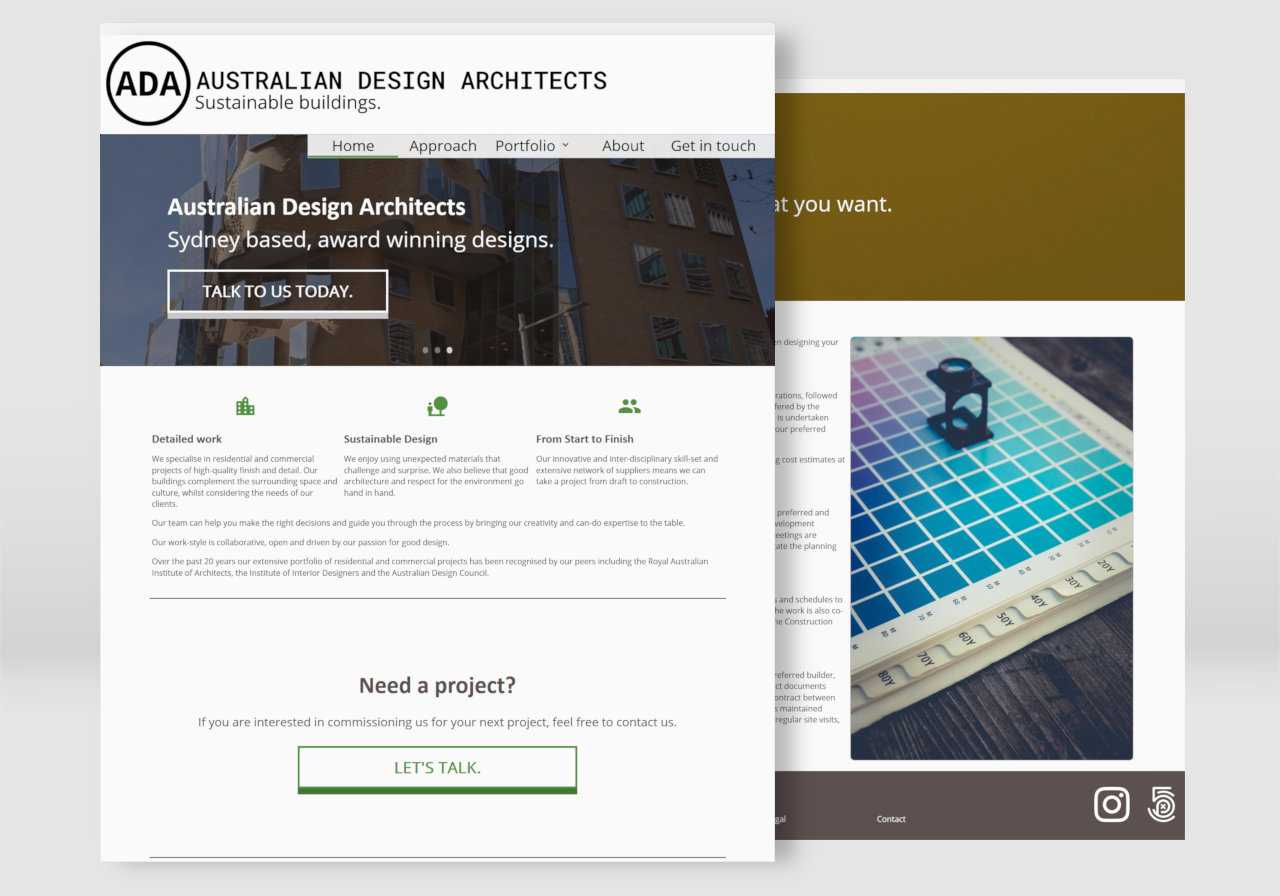
Australian Design Architects
Australian Design Architects is a fictional organisation of multi-award winning architects based out of Sydney, Australia. This project required that the end result was HTML—no CMS was involved in this.
You can view the site live here.
Technologies
- Flexbox Grid—Quick, responsive CSS grids using Flexbox.
- Flexibility—Polyfill JavaScript fallback to provide Flexbox support for Internet Explorer.
- Jekyll—Static site generator for templating HTML.
- Gulp—JavaScript automation toolkit for running tasks, including SCSS compilation, processing images and JS assets, and live reloading during development.
- InstantClick—A JavaScript library which preloads pages, utilising
pushStateand Ajax to replace the body and title of the page to bring an app-like experience.
Brief
ADA were after a site and brand redesign in order to showcase their work, express their commitment to environmental awareness and promote their awards, to attract new clients.
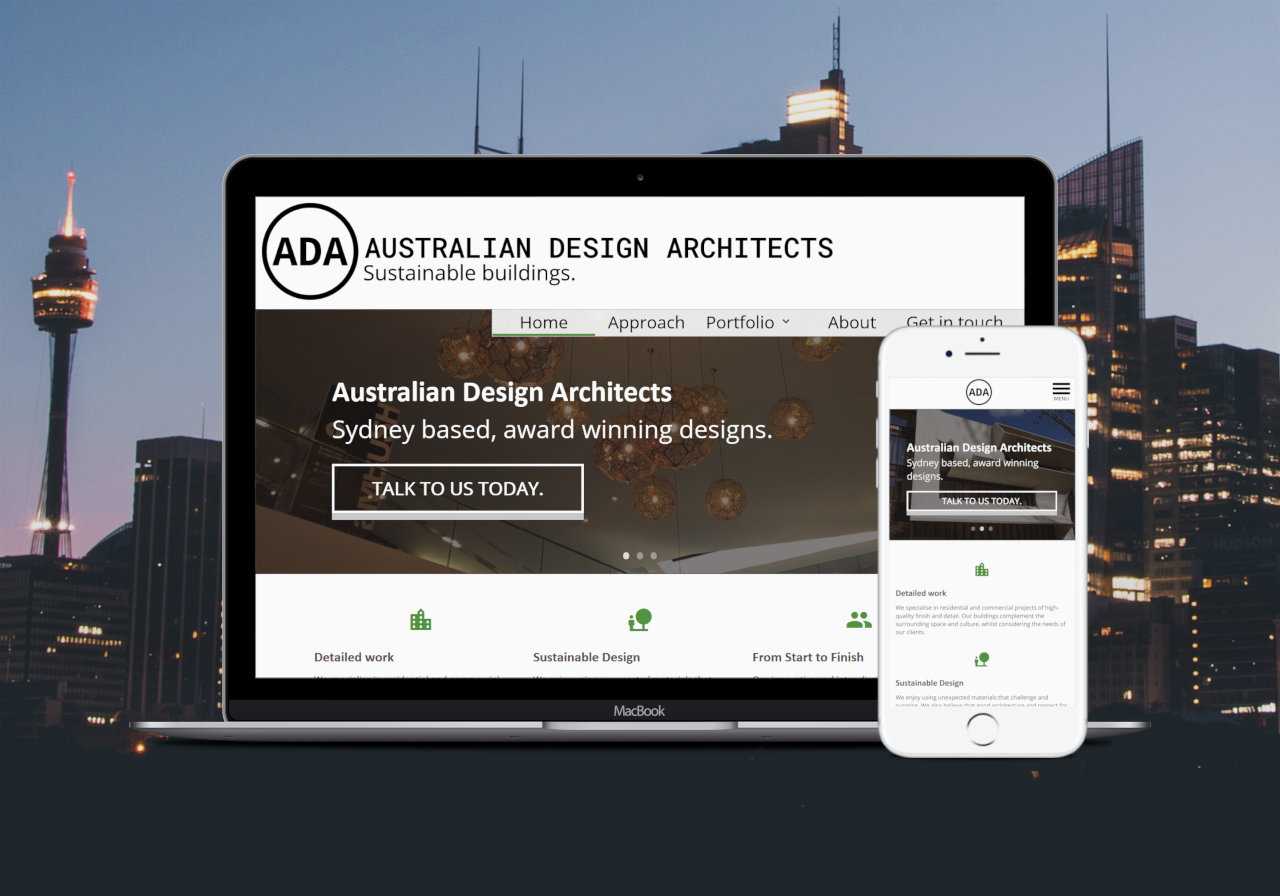
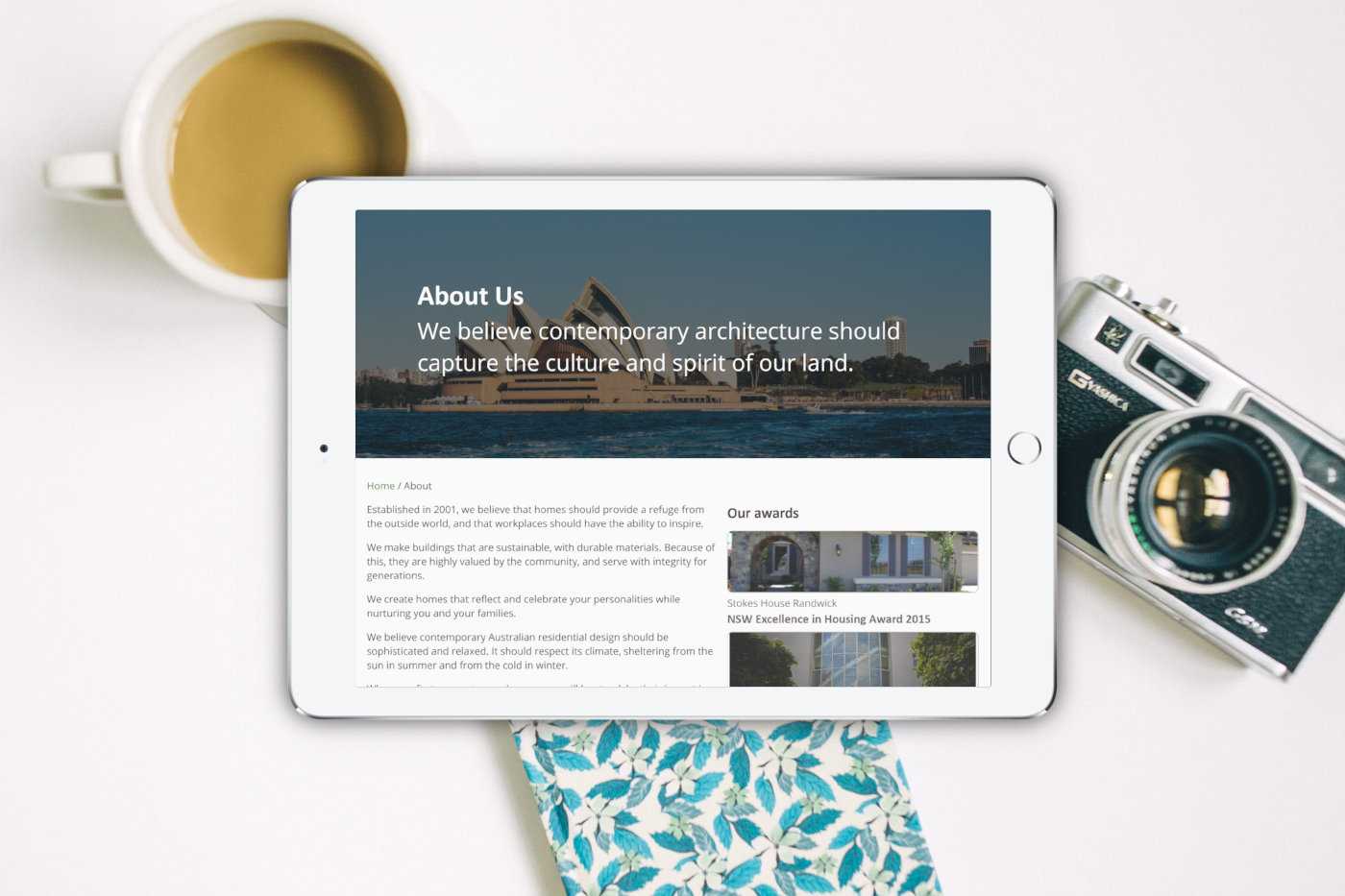
The site was designed for visitors on various devices, and operates on desktop, tablet, and mobile viewports. Upon landing, users immediately see a button to their contact page to improve response rates on their contact forms.
Investigation was undertaken to rethink their Information Architecture to allow visitors to find information about ADA, showcasing their design awards and previous works.
A new logo was designed in order reflect their brand, with a focus on professionalism and sustainability.
You can view the site live here.